반응형
문서에 있는 표를 HTML 코드로 쉽게 바꾸는 방법에 대해 알아보겠습니다.
간단하게 말씀드리면, 편집 툴만 있으면 됩니다.
저는 CKEditor 4를 사용하여 만들어보겠습니다.
1. CKEditor 4 바로가기 (다른 툴을 이용하셔도 됩니다.)
2. 엑셀 표 예제

- 엑셀에 샘플 표를 만들었습니다.
- 한글이나 워드 등의 모든 문서의 표로 가능합니다.
3. 표 전체를 드래그하여 복사 + 붙여넣기

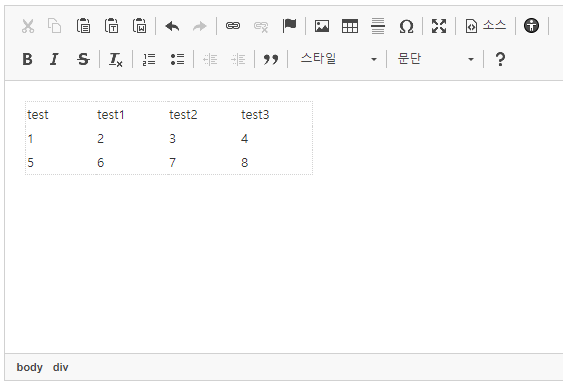
- 1번 사이트에서 CKEditor에 표를 복사 + 붙여넣기 한 화면입니다.
4. 전체 선택 후 스타일 제거

- 전체 선택 단축키 : Ctrl + A
- 표를 전체 선택하여 빨간 네모로 표시된 버튼을 클릭하면 위와 같이 표가 바뀝니다.
5. 소스 버튼 클릭

- 소스 버튼을 클릭하면 위와 같이 HTML 코드가 생성됩니다.
- HTML 코드를 복사하여 실행하면 엑셀로 만들었던 샘플 표가 만들어집니다.
이상으로 문서에 있는 표를 HTML 태그로 쉽게 만드는 방법에 대해 알아보았습니다.
반응형
'Web Developer's Story > HTML' 카테고리의 다른 글
| [HTML] Vimeo 영상 재생 및 다운로드 (0) | 2020.10.22 |
|---|---|
| [HTML, JAVA] HTML Entities 정리 및 replaceAll로 변환하기 - 3 (0) | 2020.08.11 |
| [HTML, JAVA] HTML Entities 정리 및 replaceAll로 변환하기 - 2 (0) | 2020.08.11 |
| [HTML, JAVA] HTML Entities 정리 및 replaceAll로 변환하기 - 1 (0) | 2020.08.10 |
| [HTML] Bootstrap Modal 사용법 (0) | 2020.08.07 |