현재 접속한 브라우저의 정보를 알 수 있는 객체가 있습니다.
Navigator 객체인데요, 이 객체를 활용하는 방법에 대해 알아보겠습니다.
1. Navigator 객체란?
- 브라우저의 정보를 제공합니다.
- 다양한 브라우저를 지원할 수 있는 코드 작성을 돕습니다.
2. Navigator 주요 속성
- appName : 브라우저 이름
- appCodeName : 브라우저의 코드명
- platform : 브라우저가 설치된 시스템 환경
- userAgent : 웹 브라우저의 종류와 버전
- appVersion : 웹 브라우저의 버전
3. 속성 사용 예제
var info = "<h2>웹 브라우저 정보 확인</h2><br>";
info += "<p>브라우저 이름 : " + navigator.appName + "</p>";
info += "<p>브라우저 코드명 : " + navigator.appCodeName + "</p>";
info += "<p>플랫폼 정보 : " + navigator.platform + "</p>";
info += "<p>사용자 정보 : " + navigator.userAgent + "</p>";
info += "<p>브라우저 버전 : " + navigator.appVersion + "</p><br>";
document.write(info);- 주요 속성을 모두 출력해보았습니다.
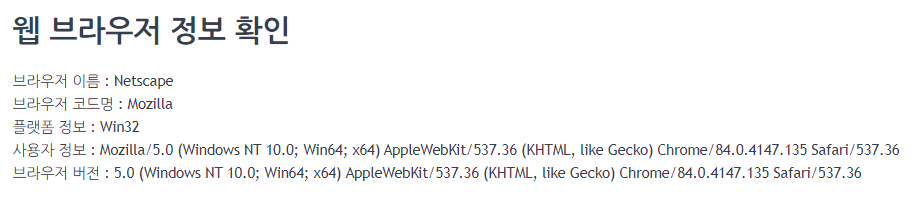
* 출력 결과

- 현재 사용하고 있는 브라우저의 정보들이 출력된 것을 확인할 수 있습니다.
- 사용자 정보를 보면 Windows에서 접속했다는 것을 볼 수 있습니다.
- 만약 아이폰으로 접속했다면 iPhone이라고 뜨게 됩니다.
- 이를 활용하여 PC로 접속했는지, 모바일로 접속했는지 확인할 수 있습니다.
4. PC인지 모바일인지 확인하기
function isMobile() {
var user = navigator.userAgent;
var is_mobile = false;
if( user.indexOf("iPhone") > -1 || user.indexOf("Android") > -1 ) {
is_mobile = true;
}
return is_mobile;
}- 위의 코드는 아이폰인지 안드로이드 폰인지 확인할 수 있는 코드입니다.
function isMobile() {
var user = navigator.userAgent;
var is_mobile = false;
if( user.indexOf("iPhone") > -1
|| user.indexOf("Android") > -1
|| user.indexOf("iPad") > -1
|| user.indexOf("iPod") > -1
) {
is_mobile = true;
}
return is_mobile;
}- iPhone과 Android 뿐만 아니라 아이패드, 아이팟까지 체크할 수 있도록 조건을 추가했습니다.
- 조건문을 해석하면, iPhone, Android, iPad, iPod 문자열 중 하나라도 검색된다면 모바일로 체크하겠다는 뜻입니다.
- 만약 true가 반환되면 현재 접속 중인 브라우저가 모바일이라는 것을 확인할 수 있습니다.
5. 만든 함수 사용 예제
var is_mobile = isMobile();
if( is_mobile ) {
document.write("<p>모바일로 접속하셨습니다.</p>");
} else {
document.write("<p>PC로 접속하셨습니다.</p>");
}- is_mobile 변수에 위에서 만든 isMobile() 함수를 호출하여 브라우저를 확인합니다.
- 만약 함수 반환 값이 true라면 "모바일로 접속하셨습니다."라는 문구가 뜨고,
false가 반환되었다면 "PC로 접속하셨습니다."라는 문구가 뜰 것입니다.
이상으로 자바스크립트로 모바일인지 PC인지 확인할 수 있는 방법을 알아보았습니다.
'Web Developer's Story > JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] 탭 이동 시 VIMEO 영상 일시정지 (5) | 2020.10.02 |
|---|---|
| [JAVASCRIPT] Math 객체 함수 사용법 및 예제 (0) | 2020.09.17 |
| [JAVASCRIPT] 파일 확장자, 용량(사이즈) 확인 예제 (0) | 2020.09.03 |
| [JAVASCRIPT] 숫자만 입력 받기, 숫자에 콤마 찍기 (1) | 2020.08.22 |
| [JAVASCRIPT] form 입력 값 체크하기 (validation - 유효성 검사) (0) | 2020.08.16 |