반응형
웹사이트를 개발하다 보면 지도를 삽입해야 하는 경우가 생깁니다.
오시는 길이나 행사 장소 등을 표기할 때 단순한 지도 이미지보다 더 자세하게 볼 수 있는 화면을 제공하면 좋겠죠?
그래서 카카오맵(카카오 지도)을 이용하여 웹페이지에 지도를 구현하는 방법에 대해 알아보겠습니다.
1. 카카오맵 API 이용
2. 카카오맵으로 보여줄 장소 검색

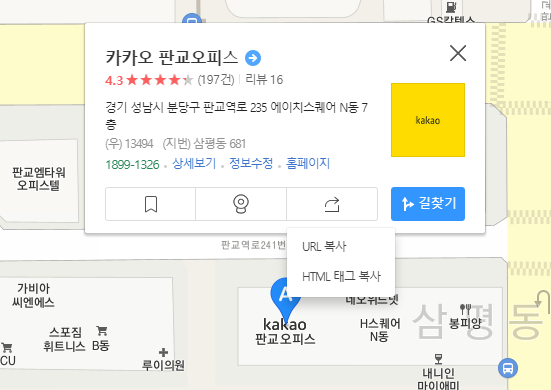
- 카카오 판교오피스를 검색하여 위치를 클릭한 화면입니다.
- 위처럼 세번째 버튼을 클릭하여 HTML 태그 복사를 클릭합니다.
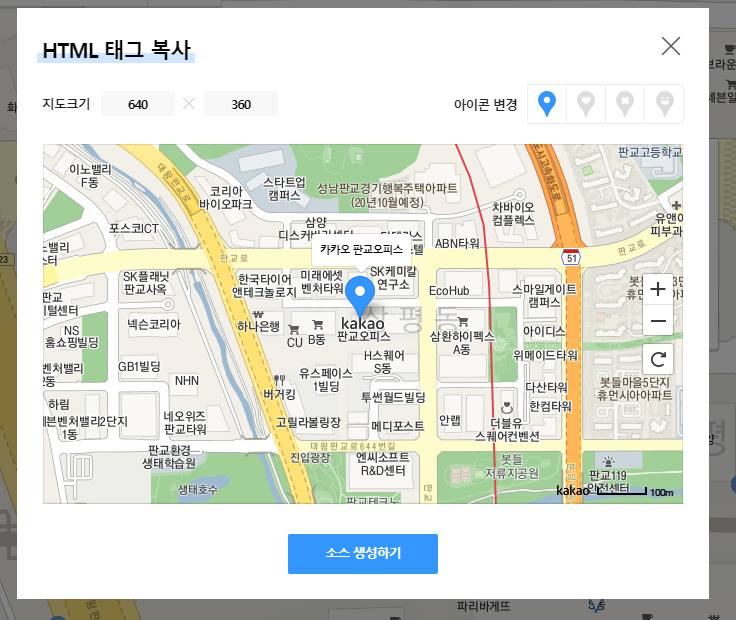
3. 지도 설정 및 코드 복사

- 지도크기를 입력하고, 아이콘을 선택한 후 소스 생성하기 버튼을 클릭합니다.
4. 소스 붙여넣기
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1596090265791" class="root_daum_roughmap root_daum_roughmap_landing"></div><!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1596090265791",
"key" : "2zgmu",
"mapWidth" : "640",
"mapHeight" : "360"
}).render();
</script>
- 위 코드를 삽입해주면 끝!
이상으로 카카오 지도를 구현하는 방법에 대해 알아보았습니다.
반응형
'Web Developer's Story > JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] Math 객체 함수 사용법 및 예제 (0) | 2020.09.17 |
|---|---|
| [JAVASCRIPT] 모바일, PC 브라우저 정보 확인 방법 (0) | 2020.09.09 |
| [JAVASCRIPT] 파일 확장자, 용량(사이즈) 확인 예제 (0) | 2020.09.03 |
| [JAVASCRIPT] 숫자만 입력 받기, 숫자에 콤마 찍기 (1) | 2020.08.22 |
| [JAVASCRIPT] form 입력 값 체크하기 (validation - 유효성 검사) (0) | 2020.08.16 |